The design thinking and technology behind our new website
Just one year after the old website we decided to re-do the whole thing. Read about our reasons, the design thinking behind the new site and about the technology stack that powers it.

This week we introduced our new Signature Products Website. In case you haven't already seen it check it out:

What was the reason behind this re-work of our website?
One of our core values here at Signature is transparency. We live in a fast growing industry but as always with hemp there are still many prejudices around - especially in politics and in the publics opinion. Many people still associate hemp primarily with the drug and aren't even aware of industrial hemp and it's many uses. That's one of the reasons we see it as a joint obligation of the whole hemp industry to work together and educate people by sharing the knowledge about hemp and the products derived from it. As our CEO Florian just recently mentioned in one of his Linkedin-posts:
Unfortunately, in our relatively young industry, I keep finding that many entrepreneurs do not want to share their knowledge. ? At the same time, however, the same entrepreneurs want the market of this industry to grow.
With transparency and sharing knowledge in mind, we already published our company magazine "SIGMA" early this year. The great feedback we received on its content motivated us to share this knowledge with an even broader audience by creating a new website from scratch with a primary focus on providing in-depth content for every single one of our products.
How did the design of the website change?
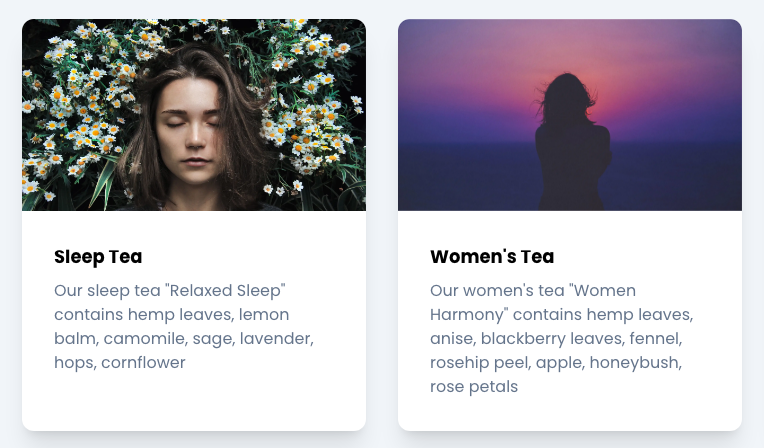
In the beginning, we first planned to just stick with the old design as it already was very clean and modern. But soon we realised that with the amount of content we wanted to add to the site, we had to go even cleaner and add even more structure to not confuse readers. The worst thing you can do is to offer an endless text without any spacing and no images to the reader. So we decided early on to go with a very spacious design and to add many images and design elements that highlight the most important content and make it easier for a reader to skim over a page and quickly find the answer to what he/she was looking for.



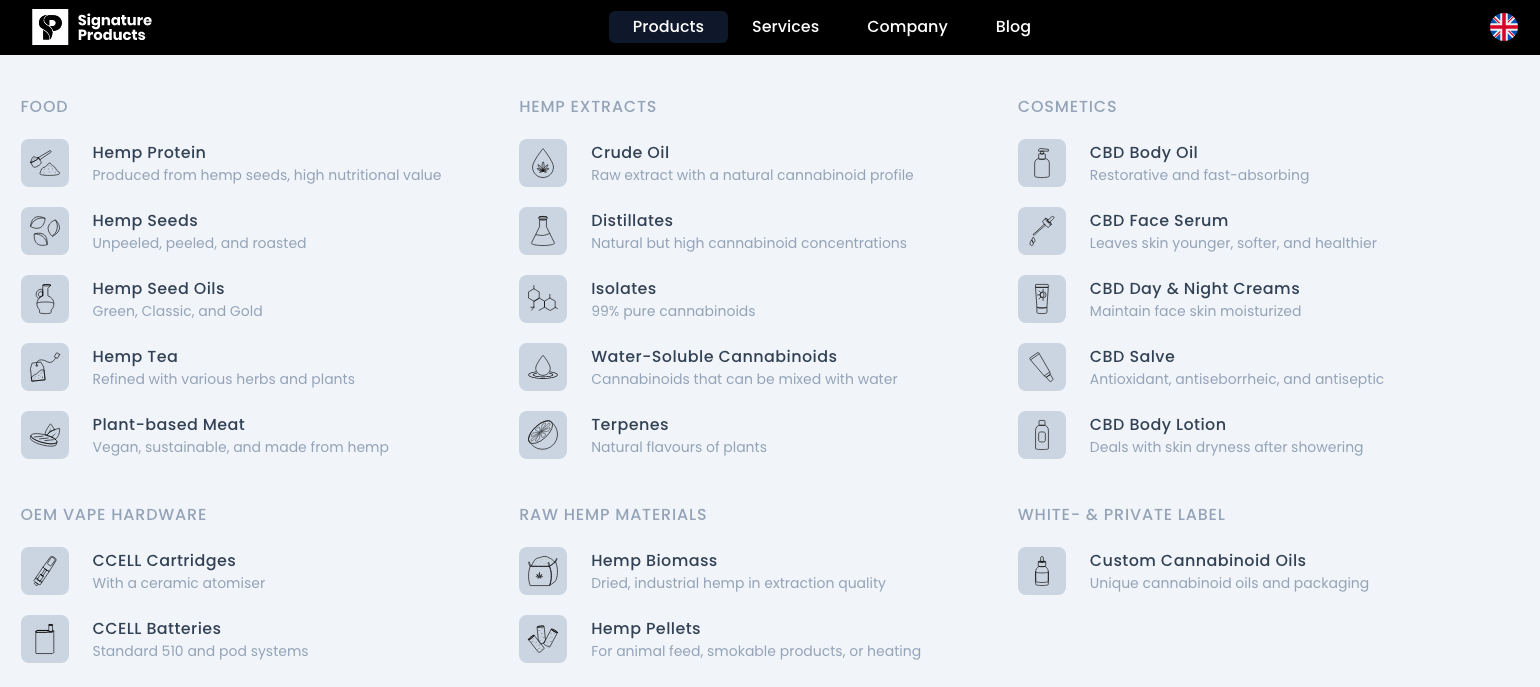
One of the challenges was to find the right design for our main navigation. In the past we just had a basic menu with plain text links. This didn't seem fit anymore as the amount of pages and content on our site grew a lot. We wanted to have a simple menu with a structure that enabled every visitor to find what he/she's looking for with ease. After many iterations we finally arrived at the version we now implemented and with a lot of whitespace, beautifully hand-crafted icons by our designer Lisa, and short descriptions of each menu item, we felt confident that we found a great and clearly laid out solution.

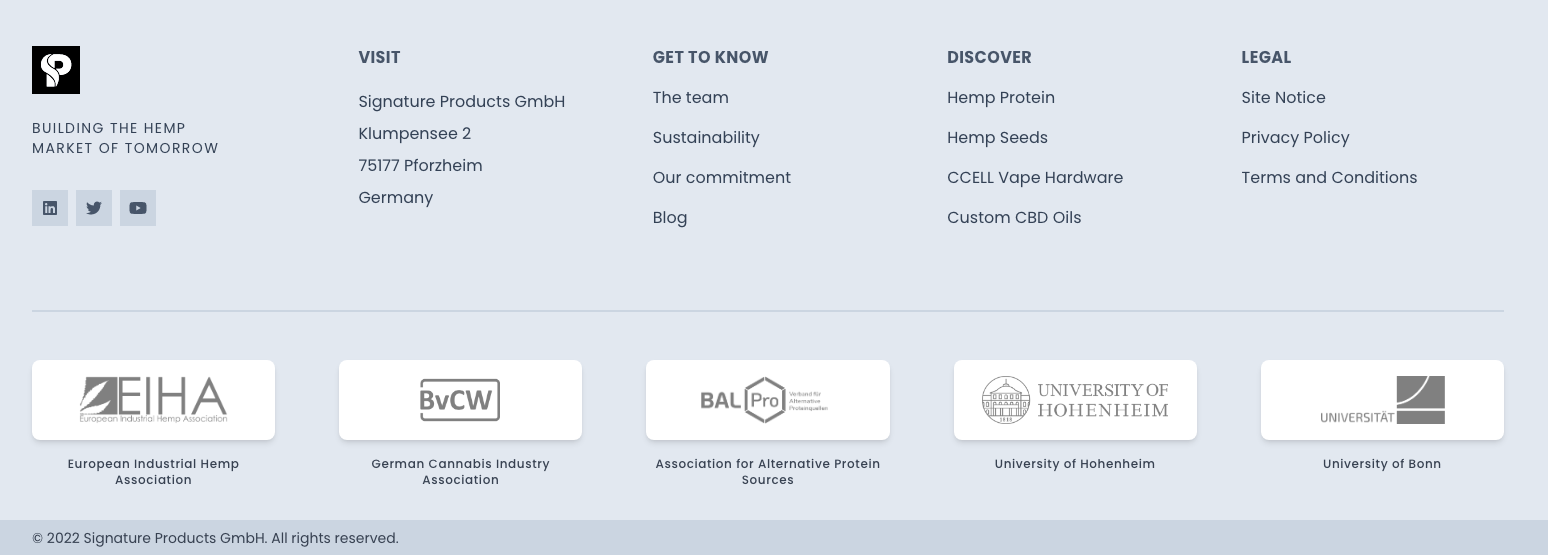
Last but not least, we wanted to give credit where credit is due. As we cooperate with a lot of different organisations, we wanted to show our gratitude on every single page. This is the reason we built a new and quite large footer area to showcase our patnerships with EIHA, BvCW, BALPro, University of Hohenheim and University of Bonn.

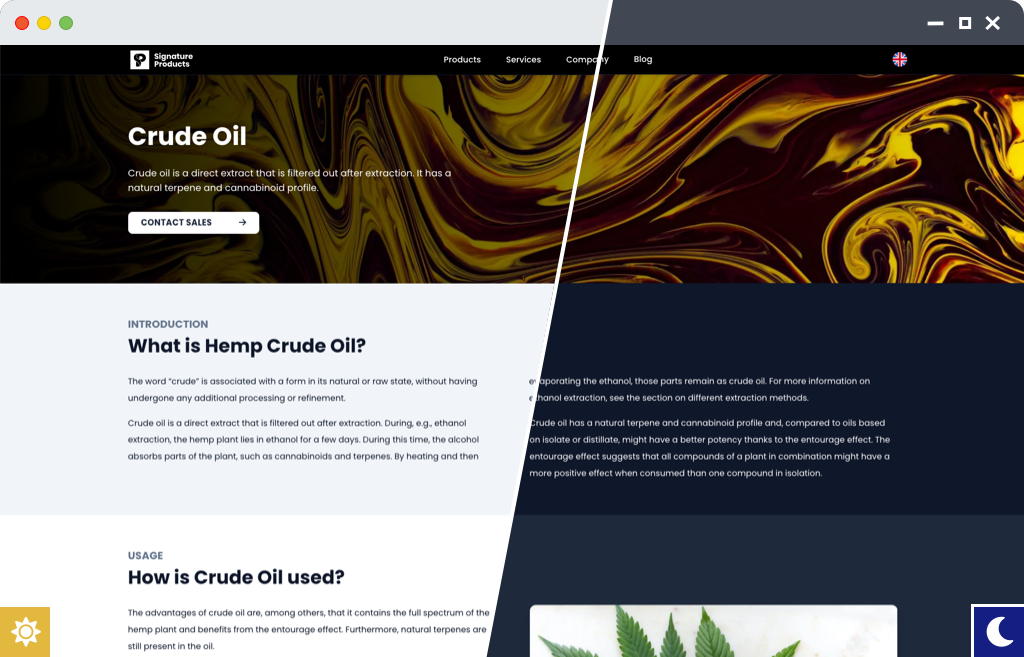
And of course, there's one more thing: For many members of our great team here at Signature it's common to pull an all-nighter. Although the bright, soft colours of the new website are very pleasing during the day, it felt like they were burning our eyes out when working at night. To keep our eyes and the eyes of our visitors healthy, we are proud to introduce our dark-mode version of the website that automatically switches with your system settings:

What technology is powering our new website?
We do not only want to share content about the hemp industry but also some behind-the-scenes. As you might have already guessed, here at Signature we do everything ourselves. We have a great design and markteing team (that you can make use of if you were to produce some private-label-products btw.) and also the development of the website was done fully in-house.
A lot of websites nowadays use content management systems (CMS) like Wordpress, Joomla and co.. These systems make it easy for editors to modify contents, update images, add pages, etc.. The problem with those systems is that they are one of the most common target of hackers. Another problem with those sites is that the pages are generated dynamically which might lead to longer loading times if no special optimisations such as caching are done.
Our goal was to build a website that is not only informative but also very fast to load from anywhere in the world and that exposes no common attack surface to hackers. On the other hand we didn't want to miss the editing features of a CMS.
The solution: A statically generated website that uses the contents from a CMS to generate a website in advanced that is then distributed to data centers all around the world. As soon as you visit our website, your browser finds the closest datacenter to you and fetches the site with as less latency as possible. And because the site is already statically generated, the server can directly send it to you without having to do any hard work.
We use a headless CMS called Strapi to manage our content. This content is fetched from a tool called Gastby which is a static site generator that uses React, the frontend framework developed at Facebook, to build the website. The generated and optimised website data is then uploaded to the AWS datacenters and spread across the world using a CloudFront distribution.
If you want to nerd out about some of the above mentioned things feel free to connect with me on Linkedin ;)
Closing remarks
Many thanks to all the great minds in our marketing team that helped make this project come into reality. Thanks to Lisa who has crafted all icons and illustrations, to Luisa and Dorina who proof-read the most of the website, to Ekaterina and Teresa who wrote the texts for the magazine that were the base for the website, to Jovan for all the design inspiration and to the rest of the team who helped find bugs and proof-read.
If you haven't done it already go and check out the new page.
We believe it's amazing: